I've created a textarea class which I want to share with you if someone needs something like it.
Features:
- Multiple colors on 1 line
- Padding
- Line spacing/offset
- Adjustable size
- TextArea border ( adjustable size )
- Wrapping
- Long word chop
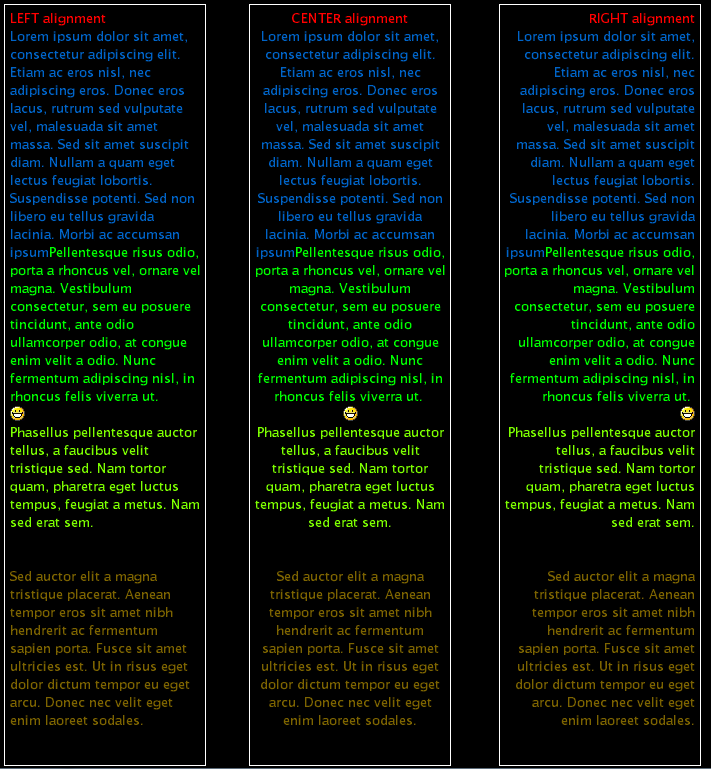
- Left / Right / Center aligned
- Background texture
- Multiple fonts in textarea (1 font per line)
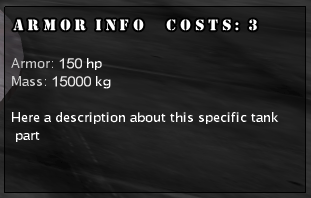
- Image support
- (Auto) Scrolling
- Batching text to minimize draw calls
- Use RTT to improve performance
- Line lifetime (auto removed when expired )
Examples:




More examples can be found in an other project of mine TANK@WAR: http://irrlicht.sourceforge.net/phpBB2/ ... hp?t=44174
Source:
http://dev.ferket.net/irrlicht/TextArea.zip
IrrExt mirror
Example use:
Code: Select all
// Create a new textarea
TextArea* textArea = new TextArea(Environment, Environment->getRootGUIElement());
textArea->setDimension(370, 135);
textArea->setMaxLines(6);
textArea->setAlignment(TextArea::LEFT);
textArea->setPosition(irr::core::vector2di(5, 200));
textArea->drop(); // Always drop custom GUI Elements
// Create new line
Line* line = new Line();
irr::core::stringw msg = L"";
msg = "Lorum ipsum";
line->addString(msg, irr::video::SColor(255, 0, 0, 0));
msg = "dolor";
line->addString(msg, irr::video::SColor(255, 0, 255, 0));
msg = "amut";
line->addString(msg, irr::video::SColor(255, 125, 255, 0));
// Add image to line
irr::video::ITexture* icon = Environment->getVideoDriver()->getTexture("./media/icons/icon.png");
line->addImage(icon);
// Add new line to chatBox
textArea->addLine(line);
// Create another line with different font
line = new Line(Environment->getFont("./media/fonts/arial.xml"));
msg = "Lorum ipsum";
line->addString(msg, irr::video::SColor(255, 0, 0, 0));
// Add new line to chatBox
textArea->addLine(line);
Code: Select all
// Basic example
float mouseWheel;
bool OnEvent(const SEvent& event) {
if (event.EventType == EET_MOUSE_INPUT_EVENT && event.MouseInput.Event == EMIE_MOUSE_WHEEL) {
mouseWheel += event.MouseInput.Wheel;
}
return false;
}
// Put this in your handle method
if (mouseWheel > 0 || mouseWheel < 0) {
textArea->changeStartIndex((irr::s32) mouseWheel);
}
Make sure you add the source of Irrlicht to your includes as well (source/Irrlicht)
Else you will get an error like: TextArea.cpp:24:22: fatal error: CGUIFont.h: No such file or directory compilation terminated.